""
One of the biggest concerns I have had and read about in using blogger with students is the what "might" be returned when/if they press the next blog button on the blogger nav bar. I was prompted to think about this again today through a message from Doug Dickinson.
We have no control over what blogs or blog content is returned from pressing the next blog button. So I wondered today if their was a way to remove this from the page as it is diplayed, and found this blog post from "Blogger Templates." Following their guidelines I managed to insert the code given at the location suggested in the blog template and hey what do you know, no nav bar...
I have inserted this code in the podcast challenge blog I have been setting up, however, it is important that in using a blogger blog to drive this space we acknowledge this. Hopefully in prominently displaying a blogger Logo and backlink at the head of the blog's widget column this will be achieved satisfactoraly. Perhaps I should also state the reasons I have chosen to remove the nav bar. Any thoughts?
26.8.08
16.8.08
My Class Podcast Station Challenge: An Invitation to Blog before We Move On
Previously I used Filezilla Portable to set up the web space I need to host the audio and video files for my podcast challenge. Now I want to create a visible space, with a web address that visitors can come to, to find out a little more about us, review the content of our show. We may want to share our favourite podcasts but first and foremost we want to be able to customise it and provide a shopwindow where our visitors can sample our work before hopefully subscibing to our show, in order to watch or listen more often. This latter process requires an RSS (Really Simple Syndication) feed.
Even though I am trying to be more adventurous my personal experiences with coding is not wide. In my first post in this series I talked about how "blogging" like posting to Podomatic was, but as I progress I am aware I may be rushing ahead, and beginning to wonder about just how familiar some of my readers./visitors might be with what blogs are and how they work, so in this post I am going to take a step back, invite you to have a go at setting up a blog space to play with before moving on to show you how I have set up a Blog to act as a Podcast Station.
How does a Blog Page Compare to a Podcast?
I don't want to spend a lot of time here saying what a blog is, how they work or how they might be used. This video from the Commoncraft Show does this much more eloquently than I ever could.
I also have a few notes from a session I lead introducing colleagues to blogs for use with students and some points to consider around esafety here.
The page that you arrive at when you visit the buzz (beesinapod) station, that I have been working on in these posts, is a Blogger Blog. The image below tries to share how a blog page is made up, and how these elements of the blog page will eventually relate to and compare with the features of a Podcast.

Blogger is the platfrom with which I am most familiar, so is the tool I have decided to use, though I don't see any reason why a similar process, to the one I am using here could not be used with other blogging tools.
So How Do We Set Up and Use a Space Lik e This?
e This?
If you can...
For this project I have used Blogger, a free service from Google. You can set up a Blogger account by following this link.
Once at the Blogger home page you will be guided through the set up process. Click the Create your Blog Now link, and follow the steps.
Essential Blog Space Tweaks and.... Playtime
Once your account is created, there are one or two things you might want to play around with for esafety reasons, especially if you are going to use this space to publish student work. Certainly one of the things I have changed are the comment settings since I want to review comments before they are published, to ensure they are appropriate to the site. I did this by
Essentially that is it for the blog side of the Podcast station set up but---.
Why not play with the space for a while now the environment is set up.
Try changing the look of the space by visiting the "Layout" tab
All of these things can be removed and undone later, and were among the main reasons I decided to have a go at this project in the first place.
Before sharing how to use this space to publish a podcast maybe you should try it out as a blog for a while. This Blog published by New Zealand Teacher Allanah King, is a fantastic resource and point of reference while you play. If you like the space you create, and don't want to change it, then you can always create another space, by adding another blog to act as your podcast platform. As I have already said if you can send an email, you can blog. The Blogger Posting tool is really easy to use, and as you can see from this image is not unlike an online wordprocessor.

If you are already a blogger, then maybe you can see where this is mashup is going. My "Learning to Podcast" space, from last summer was the prototype for this project, and there are number of links here that will help you to move on more quickly. If you are new to this, then have a play, familiarise yourself with the blogging tools, and pop back later if you want to see how I have used this tool to develop the podcast station. I hope you will come back and share the remainder of this process with me, or offer comments about what you are thinking. I would also love to have a look at any spaces you are developing, leave a link so I can share.
Previous posts
Even though I am trying to be more adventurous my personal experiences with coding is not wide. In my first post in this series I talked about how "blogging" like posting to Podomatic was, but as I progress I am aware I may be rushing ahead, and beginning to wonder about just how familiar some of my readers./visitors might be with what blogs are and how they work, so in this post I am going to take a step back, invite you to have a go at setting up a blog space to play with before moving on to show you how I have set up a Blog to act as a Podcast Station.
How does a Blog Page Compare to a Podcast?
I don't want to spend a lot of time here saying what a blog is, how they work or how they might be used. This video from the Commoncraft Show does this much more eloquently than I ever could.
I also have a few notes from a session I lead introducing colleagues to blogs for use with students and some points to consider around esafety here.
The page that you arrive at when you visit the buzz (beesinapod) station, that I have been working on in these posts, is a Blogger Blog. The image below tries to share how a blog page is made up, and how these elements of the blog page will eventually relate to and compare with the features of a Podcast.

- In this case as we create the station the "blog" will change its purpose, becoming the "podcast"
- Each post in the Blog becoming an individual episode in the overall show.
Blogger is the platfrom with which I am most familiar, so is the tool I have decided to use, though I don't see any reason why a similar process, to the one I am using here could not be used with other blogging tools.
So How Do We Set Up and Use a Space Lik
 e This?
e This?If you can...
- set up an online email account
- write an email,
- attach and send a file,
For this project I have used Blogger, a free service from Google. You can set up a Blogger account by following this link.
Once at the Blogger home page you will be guided through the set up process. Click the Create your Blog Now link, and follow the steps.
Essential Blog Space Tweaks and.... Playtime
Once your account is created, there are one or two things you might want to play around with for esafety reasons, especially if you are going to use this space to publish student work. Certainly one of the things I have changed are the comment settings since I want to review comments before they are published, to ensure they are appropriate to the site. I did this by
- Clicking the Dashboard Link
- Clicking the settings tab
- Clicking the comments tab
- Scrolling and then clicking to turn comment moderating on, and and selecting the always option.
- Scrolling and including an email address allows me to be informed if a comment has been made and needs moderation
Essentially that is it for the blog side of the Podcast station set up but---.
Why not play with the space for a while now the environment is set up.
Try changing the look of the space by visiting the "Layout" tab
- Change theme
- Change Colours
- Add some Gadgets
All of these things can be removed and undone later, and were among the main reasons I decided to have a go at this project in the first place.
Before sharing how to use this space to publish a podcast maybe you should try it out as a blog for a while. This Blog published by New Zealand Teacher Allanah King, is a fantastic resource and point of reference while you play. If you like the space you create, and don't want to change it, then you can always create another space, by adding another blog to act as your podcast platform. As I have already said if you can send an email, you can blog. The Blogger Posting tool is really easy to use, and as you can see from this image is not unlike an online wordprocessor.

If you are already a blogger, then maybe you can see where this is mashup is going. My "Learning to Podcast" space, from last summer was the prototype for this project, and there are number of links here that will help you to move on more quickly. If you are new to this, then have a play, familiarise yourself with the blogging tools, and pop back later if you want to see how I have used this tool to develop the podcast station. I hope you will come back and share the remainder of this process with me, or offer comments about what you are thinking. I would also love to have a look at any spaces you are developing, leave a link so I can share.
Previous posts
- My Class Podcast Station Challenge:Starting Point
- My Class Podcast Station Challenge: Preparing The Web Space To Host Our Audio or Video Files
14.8.08
My Class Podcast Station Challenge: Preparing The Web Space To Host Our Audio or Video Files
In my previous post I set the scene for the Class Podcast Station Challenge I set myself, and in this post I am going to outline how I have approached the trickiest issue that of storing and getting our audio files onto a web space so we can use them with our podcast. If I am not going to use Podomatic to upload my files to as a host, then I need to find somewhere else to put them, so the world and my podcast station can access them.
Our school has its own FTP space where we host the school website. This was set up for us by our local education authority and is this space to which our .sch.uk domain name was pointed, during the early days of the National Grid For Learning.
All schools in Bristol, have their own web space, and I suspect similar spaces have been allocated for schools elsewhere in the UK. If you are not sure about this then contacting your LA's IT team would be a good place to start. Perhaps with a spot of sweet talking, they will set up some space for you, if they haven't already. Schools with a website already, will have online storage space and a chat with your webmaster, will hopefully allow get you access to part of this space and the ability to follow through the rest of this project yourself.
 To access this space you will need the
To access this space you will need the
Why FileZilla?
Well 2 reasons really
Using Filezilla (portable) to Set Up the Space
To prepare the space and to help organise my future podcast files I
So in this post I have
Before I do that though I need to set up the podcast page, and establish the feed that will allow our listeners to subscribe to it. I will talk about how I have approached this in the next posts in my Podcast Station Challenge series.
Previous posts
Our school has its own FTP space where we host the school website. This was set up for us by our local education authority and is this space to which our .sch.uk domain name was pointed, during the early days of the National Grid For Learning.
All schools in Bristol, have their own web space, and I suspect similar spaces have been allocated for schools elsewhere in the UK. If you are not sure about this then contacting your LA's IT team would be a good place to start. Perhaps with a spot of sweet talking, they will set up some space for you, if they haven't already. Schools with a website already, will have online storage space and a chat with your webmaster, will hopefully allow get you access to part of this space and the ability to follow through the rest of this project yourself.
 To access this space you will need the
To access this space you will need the- ftp:// Server's web address and details
- log in details, eg a user name and password.
- an FTP Client or maybe you can also use
- Internet Explorer
Why FileZilla?
Well 2 reasons really
- It is open source, and available for free download.
- But it is also available as a portable application from portableapps.com, and so can be installed to a "flash drive" to use on any computer attached to the internet.
Using Filezilla (portable) to Set Up the Space
- Insert your flashdrive to a USB Port
- Run The Portable Apps Suite
- and Select FileZilla Portable from the menu.
- click the file menu
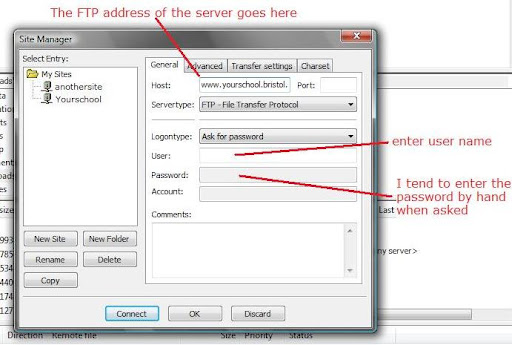
- click site manager
 Press the new site button
Press the new site button- Enter the FTP details for the site that you have been given
- and connect to the server
- your password when prompted
- and wait for the software to connect.
- the panes to the left are files and folders on your PC (the local site)
- the panes to the right files and folders in the FTP server (the remote site)
To prepare the space and to help organise my future podcast files I
- right clicked in the remote site window
- Selected create directory
- right clicked again and named this new directory podcasts
- Double click the podcast directory
- repeat the create directory process
- Name this folder for your year group/class or station name,
So in this post I have
- Set up FileZilla Portable to access my file storage space from any computer,
- Created my two folders (directories) on the FTP server
Before I do that though I need to set up the podcast page, and establish the feed that will allow our listeners to subscribe to it. I will talk about how I have approached this in the next posts in my Podcast Station Challenge series.
Previous posts
13.8.08
My Class Podcast Station Challenge:Starting Point
 This weekend I decided to take up the challenge of setting up a customisable class Podcast station for my students.
This weekend I decided to take up the challenge of setting up a customisable class Podcast station for my students.Over the past year we have been using Podomatic, a fantastic free host that has proven really useful, alongside my preferred classroom Podcast Authoring tool, podium, in helping me understand how the technical side of process works (ish!).
As a learner however I have decided it is time to try something new, to move beyond the adoption phase and take a few risks, as I move into the adapt and innovate phase of using this technology. So in this series of posts I want to share the first steps I am taking in "mashing" together some free online tools, with some not so free or readily available ones to set up this new and customisable podcast space .
Podomatic As a Starting Point
Podomatic is an online Podcast "publishing" solution. It offers for the absolute beginner three key ingredients required to set up and run a podcast station, and all in one place. They offer two solutions
- Basic (a free service)
- and Pro (their fee paying service).
Both solutions provide
- Easy upload and storage space for your audio or video files
- A home page to host and display details around your podcast and it's episodes
- An RSS feed to allow regular listeners or viewers to subscribe to, be updated about and download your show to a podcatcher (eg iTunes) without the need to continually visit your podcast site.
- Log in to your account,
- navigate to your My Podcast Space
- Upload your audio or video file
- Create a post and show notes
- Attach the audio file from your uploaded media or PC to this page
- and press the publish button.
Publishing the file to your would be audience is however the final step in the process, and even though sites such as this offer online recording tools, if you want to be a bit professional and add music or refine and edit recordings before publishing you will need local tools on your computer to help prepare and edit your audio files before publication. As I have mentioned in a number of posts and above Podium by Softease is my prefered classroom tool for this, though a number of other tools such as the open source platform Audacity, and Garageband on the Mac have been written about by other colleagues as tools they use to enable this.
Moving On The Context For The challenge
I originally set up a Basic Podomatic Account. This provides 500mb of online storage space for your audio and video files but also a bandwidth limitation for downloads. This has been more than sufficient for the work we have done this year, but I want the students to begin using video and audio podcasts more regularly as part of their classroom work this session, and enable them to help customise the page that hosts links to their content and feed, this either meant finding or developing a local solution or looking at a subscription serviece or combining tools available to support this and so the crux of this personal challenge, and the subject of the upcoming series of posts.
Using the solution I have decided upon, I have already set up the space, and as a taster it can be found here. Over the next couple of posts I want to share with you the tools I have used to do this, and the process involved. Hopefully you will revisit and follow my quest.
10.8.08
Stelarium: Open Source Planetarium
""
Found this in my feeds this week from Portable Apps, I have downloaded it for a play later, and was really intrigued by the visuals on the home site. Available as a portableapp this open source application, may hold some intriguing possibilities for home school learning, and anyone running windows xp on portable platforms. I am avidly watching the space labelled Linux at portable apps to see firstly what applications become available, and then whether or not they can be run on the Asus ee, from flash drive through the Linux distribution installed. Still a newbie to this.
Found this in my feeds this week from Portable Apps, I have downloaded it for a play later, and was really intrigued by the visuals on the home site. Available as a portableapp this open source application, may hold some intriguing possibilities for home school learning, and anyone running windows xp on portable platforms. I am avidly watching the space labelled Linux at portable apps to see firstly what applications become available, and then whether or not they can be run on the Asus ee, from flash drive through the Linux distribution installed. Still a newbie to this.
9.8.08
Seven Wonders Of The Whiteboard Challenge Via Kwout
""
From 11th August for seven weeks, the Seven Wonders of the Whiteboard Challenge is set to begin. The aim of the project
"To improve the use of interactive whiteboards in the classroom and to stimulate more discussion about how they can best be used."
I am looking forward to a little focussed blogging and a revisit to how I am using my classroom Smartboard. However it will be interesting to see what folk are doing with the range of board types and if users of mobile solutions such as Mimio and e beam share in the process. I will also be interested to see how or if the role of peripheral devices such as voting sytems, tablet PCs, and input slates are explored in blog posts, used alongside these. Could be an exciting seven weeks.
From 11th August for seven weeks, the Seven Wonders of the Whiteboard Challenge is set to begin. The aim of the project
"To improve the use of interactive whiteboards in the classroom and to stimulate more discussion about how they can best be used."
I am looking forward to a little focussed blogging and a revisit to how I am using my classroom Smartboard. However it will be interesting to see what folk are doing with the range of board types and if users of mobile solutions such as Mimio and e beam share in the process. I will also be interested to see how or if the role of peripheral devices such as voting sytems, tablet PCs, and input slates are explored in blog posts, used alongside these. Could be an exciting seven weeks.
7.8.08
Sojourn Via Kwout
""
Am loving using Kwout to bookmark and post site links and other interesting things I come across to my tumblr tumble blog. Hopefully this "Kwout" from dictionary.com and the Guardian won't sum up the entire use I put this tool to. It may be a "sojourn" at the moment, but I am beginning to appreciate the neat Archive tool in Tumblr, that lets you flick between views and track your content. I can imagine this becoming a really useful tool for logging online research references later. Kwout also allows direct posting to blogger as can be seen above, and a number of other spaces including Flickr.
Am loving using Kwout to bookmark and post site links and other interesting things I come across to my tumblr tumble blog. Hopefully this "Kwout" from dictionary.com and the Guardian won't sum up the entire use I put this tool to. It may be a "sojourn" at the moment, but I am beginning to appreciate the neat Archive tool in Tumblr, that lets you flick between views and track your content. I can imagine this becoming a really useful tool for logging online research references later. Kwout also allows direct posting to blogger as can be seen above, and a number of other spaces including Flickr.
"Robot Voices" And Reading For Expression
Voice Synthesisers and text readers are much more lifelike these days, but still lack a certain something. Something I admit to finding difficult to listen to and often "cringeworthy", is that a word? Today in my feeds however I spotted a space, that set me up for a brief playtime, and thinking about how I might reconsider their place in my classroom.
We have used word processors with text reader plugins for a long time, and my colleagues and I have been regularly entertained by the mispronunciations, the effects that misplaced punctuation has on the way the text is read, and extended periods of phoneme play as we have tried to get the reader to say what we meant. My all time favourite has to be the metallic "youglee," read by an MS Word plug we had once, that no matter how hard we tried we could not get the synthesiser to pronounce as "Ugly."
 The space that inspired this post today was "Read the Words," posted by colleague Angela Maiers. "Read the Words" hosts and converts text from a range of sources to audio. The files it produces can then be linked to, embedded in blogs or websites, used to podcast with or be downloaded as MP3 files to use locally for playback. They also offer advice about how to have files read more realistically, by spelling phonetically or including punctuation to effect cadance and expression, even slowing down the pace of the reader. Text can also be uploaded in Spanish and French, though not being a linguist, I don't feel able to comment on this. The space also offers a choice of avatars to read the files for you, and it was playing with these this morning that has lead to this post today.
The space that inspired this post today was "Read the Words," posted by colleague Angela Maiers. "Read the Words" hosts and converts text from a range of sources to audio. The files it produces can then be linked to, embedded in blogs or websites, used to podcast with or be downloaded as MP3 files to use locally for playback. They also offer advice about how to have files read more realistically, by spelling phonetically or including punctuation to effect cadance and expression, even slowing down the pace of the reader. Text can also be uploaded in Spanish and French, though not being a linguist, I don't feel able to comment on this. The space also offers a choice of avatars to read the files for you, and it was playing with these this morning that has lead to this post today.
While playing, I discovered choosing two different avatars to read the same text, gave not only two different voices to listen to, but also two completely different renderings of the text. Here are two examples of a section of the fairy tale "Little Red Riding Hood," read by "Michael" and "Lauren" The text was copied and pasted from an online PDF file, at Logo.com.
Lauren |Example
Michael Example
Example read by Your Truly
Listening to these clips got me thinking about how I could use this tool in tandem with student podcasting to help help evaluate and think about our use of expression when reading, and the importance of enunciation when we perform texts reading or speaking aloud.
As well as embedding these files in web pages, they could be prepared and downloaded for use within Powerpoint shows or IWB notebooks as shared texts. Comparison files could be recorded by the students, other colleagues or the class teacher, using tools such as Podium or Audacity, to support discussion around the effects on the audience of different aproaches to reading the text. Perhaps sharing a prepared text in this way, with groups of students could form the starting point for a challenge during guided sessions. Can they listen to and improve the presentation together? This could result in them recording their performance for sharing with the class and comparison with what they originally heard. Using voice synthesized files, prepared pre session might be an interesting starting point and way in to supporting critical review of performance, and using the files alongside or embedded in enlarged texts on the IWB, a means for promoting discussion around the role of punctuation, while mispronunciations could be a vehicle for thinking about how words sound in context and modelling the strategies we might use to ensure sense from the text we are engaged with. I would be really interested in any thoughts you might have around this post, and look forward to hearing from you.
Screen Shot Captured from Read the Words via Kwout
We have used word processors with text reader plugins for a long time, and my colleagues and I have been regularly entertained by the mispronunciations, the effects that misplaced punctuation has on the way the text is read, and extended periods of phoneme play as we have tried to get the reader to say what we meant. My all time favourite has to be the metallic "youglee," read by an MS Word plug we had once, that no matter how hard we tried we could not get the synthesiser to pronounce as "Ugly."
 The space that inspired this post today was "Read the Words," posted by colleague Angela Maiers. "Read the Words" hosts and converts text from a range of sources to audio. The files it produces can then be linked to, embedded in blogs or websites, used to podcast with or be downloaded as MP3 files to use locally for playback. They also offer advice about how to have files read more realistically, by spelling phonetically or including punctuation to effect cadance and expression, even slowing down the pace of the reader. Text can also be uploaded in Spanish and French, though not being a linguist, I don't feel able to comment on this. The space also offers a choice of avatars to read the files for you, and it was playing with these this morning that has lead to this post today.
The space that inspired this post today was "Read the Words," posted by colleague Angela Maiers. "Read the Words" hosts and converts text from a range of sources to audio. The files it produces can then be linked to, embedded in blogs or websites, used to podcast with or be downloaded as MP3 files to use locally for playback. They also offer advice about how to have files read more realistically, by spelling phonetically or including punctuation to effect cadance and expression, even slowing down the pace of the reader. Text can also be uploaded in Spanish and French, though not being a linguist, I don't feel able to comment on this. The space also offers a choice of avatars to read the files for you, and it was playing with these this morning that has lead to this post today.While playing, I discovered choosing two different avatars to read the same text, gave not only two different voices to listen to, but also two completely different renderings of the text. Here are two examples of a section of the fairy tale "Little Red Riding Hood," read by "Michael" and "Lauren" The text was copied and pasted from an online PDF file, at Logo.com.
Lauren |Example
Michael Example
Example read by Your Truly
Listening to these clips got me thinking about how I could use this tool in tandem with student podcasting to help help evaluate and think about our use of expression when reading, and the importance of enunciation when we perform texts reading or speaking aloud.
As well as embedding these files in web pages, they could be prepared and downloaded for use within Powerpoint shows or IWB notebooks as shared texts. Comparison files could be recorded by the students, other colleagues or the class teacher, using tools such as Podium or Audacity, to support discussion around the effects on the audience of different aproaches to reading the text. Perhaps sharing a prepared text in this way, with groups of students could form the starting point for a challenge during guided sessions. Can they listen to and improve the presentation together? This could result in them recording their performance for sharing with the class and comparison with what they originally heard. Using voice synthesized files, prepared pre session might be an interesting starting point and way in to supporting critical review of performance, and using the files alongside or embedded in enlarged texts on the IWB, a means for promoting discussion around the role of punctuation, while mispronunciations could be a vehicle for thinking about how words sound in context and modelling the strategies we might use to ensure sense from the text we are engaged with. I would be really interested in any thoughts you might have around this post, and look forward to hearing from you.
Screen Shot Captured from Read the Words via Kwout
5.8.08
Stick Figure Animator: Extending the Possibilities with MovieMaker
My students have asked a few times how to get the animations they make with Pivot to stop looping, and whether they can add sound...
The simple answer to this is Yes!
Yey!
But not using Pivot itself!
Oh! So how?
By using Microsoft MovieMaker.
First of all
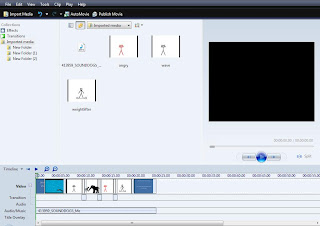
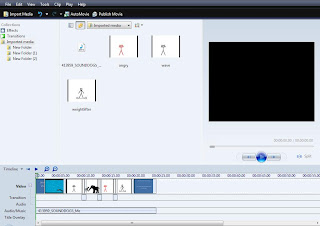
Once you have imported your .gif files to a media clip gallery or collection they can be dragged to the video timeline, moved around and if neccesary resequenced, as if they were photographs or video clips.
Once on the video timeline
This model movie using a few clips created by yours truly, a couple by my students and a borrowed sound file from the web, was made using this process and uploaded to google video for sharing. The video file could also have been saved to somewhere like podomatic to become part of a video podcast sequence.
I guess this process would work with images from other tools with the ability to export images as animated gifs too.
The simple answer to this is Yes!
Yey!
But not using Pivot itself!
Oh! So how?
By using Microsoft MovieMaker.
First of all
- Create action sequences as clips in Pivot.
- Export or save animations as .gif files (animated images)
- Open Microsoft MovieMaker and...
- Import your .gif files to media clips.
Once you have imported your .gif files to a media clip gallery or collection they can be dragged to the video timeline, moved around and if neccesary resequenced, as if they were photographs or video clips.

Once on the video timeline
- Scene transitions can also be added between clips, and opening and closing credits added.
- Sound files can be imported to the clip gallery too, and then added to the audio timeline to support the action, and here they can be edited, split or cropped to match the length of the movie.
- If you would rather, the narration tool can be used to record your own sound or add a voiceover using a microphone.
This model movie using a few clips created by yours truly, a couple by my students and a borrowed sound file from the web, was made using this process and uploaded to google video for sharing. The video file could also have been saved to somewhere like podomatic to become part of a video podcast sequence.
I guess this process would work with images from other tools with the ability to export images as animated gifs too.
4.8.08
3.8.08
Exploring Ways of Searching Flickr
Over the past year or so colleague blogs, tweats and feeds have highlighted and recommended a number of interesting ways to search the online image sharing space Flickr. In my day to day classroom work I use images a great deal to support and stimulate the talking for writing process, and as visual starting points for reading activities and inferential tasks. Flickr is a fabulous source for this so I thought I'd pull together one or two of my favourite colleague pickups and tools here, while taking a break from other things.
Recently Angela Maiers pointed out the Idee Multicolr Search Lab that uses colour recognition to sort and group search returns, and retrievr that uses doodles and sketches or uploaded images to search, retrievr does return some interesting finds and interpretations, though perhaps isn't as appealing as the outcomes from Idee.
Spell with Flickr is one of my personal favourites, here you enter a word, and after a short wait, if available image tiles are returned, from Flickr that match your search, along with the embed code enabling the images to be used in other web spaces.
Joe Dale has also published a number of posts around flickr and FlickrStorm. FlickrStorm uses words or phrases and I really like this tool, it seeems no mater how abstract you think your keyword is, someone somewhere has tagged or partially tagged an image to match, really useful for mood images, atmospherics and metaphor, though great when you simply want to find a quality image of something particular, and the Google Image search simply doesn't cut it.
John Johnston has developed a tool he calls the Simple Flickr CC Search Toy, that cleverly searches fickr, and returns images with their creative common's attribution information. Clicking on the thumbnail of the image of choice, provides an embed code for the image, including a backlink to it's source, and the terms of the CC License. This is a really cool tool.
Within the flickr community itself, people have also organised themselves into groups to share images around a common theme. Last Autumn I discovered the Nine Group, who share images that are all related to the number nine. At the time my thoughts flew to the opportunities this opened as a starting point for investigational work in Mathematics.
How would you use your





 Returns?
Returns?
Recently Angela Maiers pointed out the Idee Multicolr Search Lab that uses colour recognition to sort and group search returns, and retrievr that uses doodles and sketches or uploaded images to search, retrievr does return some interesting finds and interpretations, though perhaps isn't as appealing as the outcomes from Idee.
Spell with Flickr is one of my personal favourites, here you enter a word, and after a short wait, if available image tiles are returned, from Flickr that match your search, along with the embed code enabling the images to be used in other web spaces.
Joe Dale has also published a number of posts around flickr and FlickrStorm. FlickrStorm uses words or phrases and I really like this tool, it seeems no mater how abstract you think your keyword is, someone somewhere has tagged or partially tagged an image to match, really useful for mood images, atmospherics and metaphor, though great when you simply want to find a quality image of something particular, and the Google Image search simply doesn't cut it.
John Johnston has developed a tool he calls the Simple Flickr CC Search Toy, that cleverly searches fickr, and returns images with their creative common's attribution information. Clicking on the thumbnail of the image of choice, provides an embed code for the image, including a backlink to it's source, and the terms of the CC License. This is a really cool tool.
Within the flickr community itself, people have also organised themselves into groups to share images around a common theme. Last Autumn I discovered the Nine Group, who share images that are all related to the number nine. At the time my thoughts flew to the opportunities this opened as a starting point for investigational work in Mathematics.
How would you use your





 Returns?
Returns?
Comiqs: For your Online Comic Life
Thanks to John at Creative ICT for directing me to this really nice online comic strip creator. Called Comiqs, the environment is much more flexible than others I have visited, and mentioned so far, and in many ways is Comic Life Like, in how it is presented and works.

Within Comiqs, you can search for flickr images or upload your own photos and doodles to use, add additional pages and choose from a variety of page layouts and templates. Using the tools and uploaded images in your comic strip is a matter of dragging them from the palette space to the left of the screen, onto the work space where they can be resized and moved around. The Graphic tab, is where the page layouts can be found along with a collection of call outs and the caption box. Dragging these to the workspace and double clicking allows text to be added. To make my playtime easier and shorter I copied text from a file of Homerisms I already had, and pasted these to the bubbles. Not greatly creative on my part, but I did do a little something more with this one.
easier and shorter I copied text from a file of Homerisms I already had, and pasted these to the bubbles. Not greatly creative on my part, but I did do a little something more with this one.
Completed comics can be saved to your personal space and then embedded in the slide show format below to your blog or webspace using provided embed code.
playing with Comiqs from twowhizzy on Comiqs
I am a big fan of comic strips, their potential as multimodal learning and literacy tools. Comic Life mentioned above and in several other posts, is a local application available for both PC and Mac. It has helped I and my students to write classroom learning stories, and played a key role as a data analysis and presentation tool, helping make sense of interactions in classroom based Video Data collected for my research project. This environment I think is amazing in that it utilises similar affordances and tools, as a web based environment, allowing direct sharing of content to the web, via other web2.0 services. I will certainly be considering how I can use this space with my students to support our blogging adventures, but without losing touch with Comic Life for other things. Having just visited the plasq site, I was interested to find the latest incarnation of Comic Life, Magiq, and to see versions of the tool now available for the iPhone and iTouch. Unfortunately Comic Life magiq is only available for the Mac, but I've embedded the video here for those who might be interested.

Within Comiqs, you can search for flickr images or upload your own photos and doodles to use, add additional pages and choose from a variety of page layouts and templates. Using the tools and uploaded images in your comic strip is a matter of dragging them from the palette space to the left of the screen, onto the work space where they can be resized and moved around. The Graphic tab, is where the page layouts can be found along with a collection of call outs and the caption box. Dragging these to the workspace and double clicking allows text to be added. To make my playtime
 easier and shorter I copied text from a file of Homerisms I already had, and pasted these to the bubbles. Not greatly creative on my part, but I did do a little something more with this one.
easier and shorter I copied text from a file of Homerisms I already had, and pasted these to the bubbles. Not greatly creative on my part, but I did do a little something more with this one.Completed comics can be saved to your personal space and then embedded in the slide show format below to your blog or webspace using provided embed code.
playing with Comiqs from twowhizzy on Comiqs
I am a big fan of comic strips, their potential as multimodal learning and literacy tools. Comic Life mentioned above and in several other posts, is a local application available for both PC and Mac. It has helped I and my students to write classroom learning stories, and played a key role as a data analysis and presentation tool, helping make sense of interactions in classroom based Video Data collected for my research project. This environment I think is amazing in that it utilises similar affordances and tools, as a web based environment, allowing direct sharing of content to the web, via other web2.0 services. I will certainly be considering how I can use this space with my students to support our blogging adventures, but without losing touch with Comic Life for other things. Having just visited the plasq site, I was interested to find the latest incarnation of Comic Life, Magiq, and to see versions of the tool now available for the iPhone and iTouch. Unfortunately Comic Life magiq is only available for the Mac, but I've embedded the video here for those who might be interested.
2.8.08
Pivot Stick Animator:thoughts and reflections on a new writing tool
I have published a number of posts about the freeware tool, Pivot Stick Animator and shared a number of independent student outcomes, but the excitement generated by my class over the last couple of weeks of term lead to this post, that sets out to introduce a few basic moves and a few thoughts about its place in the writing process.
Pivot Stick Animator was first shown to me by our technician. We downloaded it from snapfiles and installed it on the network where it lay unloved and unexplored, until during a unit on control and modelling a student found the shortcut, and asked what it was. I first used it with Y3 (7-8 yr old) students last summer, but when the outcomes created were discovered on the school website, older students began downloading the software for themselves to play with at home and developing short animated sequences to share with me through think.com. I really became excited by this when I began to see what the tool revealed about their understanding of story structure and visual narrative. Over the last 2 weeks or so this is what has really grabbed my interest observing how the "talk for writing process" we have engaged in over the past 12 months supported and informed the iterative storytelling process involved in creating their visual outcomes.
Beginning with a free play and exploration session proved really beneficial allowing the students to see for themselves how the environment worked. Essentially the tool works like an onscreen flip book. A single image is first of all created by placing the stick figure character in a starting position and then pressing the next frame button. From here simple motion can be created by pressing and holding the mouse over a "pivot Point" and dragging that element to a new position, before pressing the next frame button again.
Creating movement and motion is achieved by dragging and moving elements of the figure and then capturing each frame when finished. This wave action for example was created by repeatedly moving the upper portion of the characters arm, and pressing the next frame button in between each movement .
Waving

Changing the colour of the character to red, and moving the whole image upward slightly each time the arm moves, and then down as in the next image makes him a little angry, hopping mad so to speak. Or perhaps left as he started he could be calling for help! Whole character movement is achieved by clicking on the orange pivot pont, dragging the image and pressing the next frame button in between each movement as with the wave.
Or perhaps left as he started he could be calling for help! Whole character movement is achieved by clicking on the orange pivot pont, dragging the image and pressing the next frame button in between each movement as with the wave.
Working with the students, we chose a story context, by searching the web and downloading a background image. This supported discussion about who the stick character might be, what they might do, how they might do it and so on. Perhaps what was most interesting and powerful for me, as I observed the process as a whole however was the iterative nature of the narratives that unfolded throughout the task and between and across sessions. As the children began to play and review their "drafts" watching their current story unfold, new narrative possibilities began to emerge and would be introduced into discussion, students drawing on the story so far to project and plan possible next steps in the action. Working in pairs they made decisions about what path the story would take by agreement. "it would be really fun if..." Shall we make him dance here..? "I think he should.... next." Central to this activity is a view of authorship beyond penmanship and one that sees story creation as an ongoing process of design and redesign, something that can be difficult to model in the more traditional writing session. The power to support visualisation and engagment with muliple narrative through talk, while evaluating "potential" outcomes, predicting plausible or possible next steps in the action, is an important part of the process that writers go through in bringing their imaginings to the minds eye and ear of their audience . And is something that as a person plus,this tool seems to offer in abundance. To close my ramblings for today, I leave you with an animated short of my own. with the olympics around the corner, I introduce you to the weightlifter.

Got a few minutes to spare, why not download a copy yourself for a play from snapfiles.
Pivot Stick Animator was first shown to me by our technician. We downloaded it from snapfiles and installed it on the network where it lay unloved and unexplored, until during a unit on control and modelling a student found the shortcut, and asked what it was. I first used it with Y3 (7-8 yr old) students last summer, but when the outcomes created were discovered on the school website, older students began downloading the software for themselves to play with at home and developing short animated sequences to share with me through think.com. I really became excited by this when I began to see what the tool revealed about their understanding of story structure and visual narrative. Over the last 2 weeks or so this is what has really grabbed my interest observing how the "talk for writing process" we have engaged in over the past 12 months supported and informed the iterative storytelling process involved in creating their visual outcomes.
Beginning with a free play and exploration session proved really beneficial allowing the students to see for themselves how the environment worked. Essentially the tool works like an onscreen flip book. A single image is first of all created by placing the stick figure character in a starting position and then pressing the next frame button. From here simple motion can be created by pressing and holding the mouse over a "pivot Point" and dragging that element to a new position, before pressing the next frame button again.
Creating movement and motion is achieved by dragging and moving elements of the figure and then capturing each frame when finished. This wave action for example was created by repeatedly moving the upper portion of the characters arm, and pressing the next frame button in between each movement .
Waving

Changing the colour of the character to red, and moving the whole image upward slightly each time the arm moves, and then down as in the next image makes him a little angry, hopping mad so to speak.
 Or perhaps left as he started he could be calling for help! Whole character movement is achieved by clicking on the orange pivot pont, dragging the image and pressing the next frame button in between each movement as with the wave.
Or perhaps left as he started he could be calling for help! Whole character movement is achieved by clicking on the orange pivot pont, dragging the image and pressing the next frame button in between each movement as with the wave.Working with the students, we chose a story context, by searching the web and downloading a background image. This supported discussion about who the stick character might be, what they might do, how they might do it and so on. Perhaps what was most interesting and powerful for me, as I observed the process as a whole however was the iterative nature of the narratives that unfolded throughout the task and between and across sessions. As the children began to play and review their "drafts" watching their current story unfold, new narrative possibilities began to emerge and would be introduced into discussion, students drawing on the story so far to project and plan possible next steps in the action. Working in pairs they made decisions about what path the story would take by agreement. "it would be really fun if..." Shall we make him dance here..? "I think he should.... next." Central to this activity is a view of authorship beyond penmanship and one that sees story creation as an ongoing process of design and redesign, something that can be difficult to model in the more traditional writing session. The power to support visualisation and engagment with muliple narrative through talk, while evaluating "potential" outcomes, predicting plausible or possible next steps in the action, is an important part of the process that writers go through in bringing their imaginings to the minds eye and ear of their audience . And is something that as a person plus,this tool seems to offer in abundance. To close my ramblings for today, I leave you with an animated short of my own. with the olympics around the corner, I introduce you to the weightlifter.

Got a few minutes to spare, why not download a copy yourself for a play from snapfiles.
Subscribe to:
Comments (Atom)




