 Having spent a good part of last week playing with Quikmaps, and getting really excited by the possibilities that attaching photographs to place marks provided, I have been pondering on a comment left by Tom, around tagging other media to place marks, and how this might be used with my class. As he suggested, If we can use html tags to embed images from the web to place marks, can we use similar methods to embed other media types, and have them play inside the place mark too? This left me however with additional questions, what if this were not possible, how could we then provide a link to these resources, so they could be used, either as part of a presentation or as part of a data logging or "collect store and share," process. I am concerned that tools such as this do not get used simply because we can, but that the tools we choose to use should match the context of their use and support the generation and development of meaningful and purposeful outcomes. As I began to think my way round this I was also reminded of the E Safety issues we must consider when preparing and developing material for a project such as this. Because of the use of geolocation technologies, we need to ensure that we evaluate material with students to minimise personal reference and risks to identification. These are however considerations that we should all bear in mind as good practice when developing digital content with and for students, as central to their E Safety Education. In preparing digital media work, and reviewing material for publication, we need to bear in mind our school's e safety and digital permissions guidelines.
Having spent a good part of last week playing with Quikmaps, and getting really excited by the possibilities that attaching photographs to place marks provided, I have been pondering on a comment left by Tom, around tagging other media to place marks, and how this might be used with my class. As he suggested, If we can use html tags to embed images from the web to place marks, can we use similar methods to embed other media types, and have them play inside the place mark too? This left me however with additional questions, what if this were not possible, how could we then provide a link to these resources, so they could be used, either as part of a presentation or as part of a data logging or "collect store and share," process. I am concerned that tools such as this do not get used simply because we can, but that the tools we choose to use should match the context of their use and support the generation and development of meaningful and purposeful outcomes. As I began to think my way round this I was also reminded of the E Safety issues we must consider when preparing and developing material for a project such as this. Because of the use of geolocation technologies, we need to ensure that we evaluate material with students to minimise personal reference and risks to identification. These are however considerations that we should all bear in mind as good practice when developing digital content with and for students, as central to their E Safety Education. In preparing digital media work, and reviewing material for publication, we need to bear in mind our school's e safety and digital permissions guidelines.So this was my starting point. How could and why should I use video with quikmaps? What tools might I use to develop the video in the first place? What purpose might developing this resource or asset have? The notion of asset or resource development is I think a key one in how we view this tool and its role in the teaching and learning process. So where to go!
Contextualising this Asset
Our School is undergoing enormous changes at the moment with the development and construction of a new through campus, of which we will become part. In less than a year the school we now attend will be gone, and the landscape which the students are so familiar changed completely. A great context then for using video assets with students linked to Quikmaps might be to create a living History Archive.
Tools for the job!
I have used MS PhotoStory and Movie Maker a number of times with students at school to present and edit digital work, and with my class early in the year as part of a vodcast experiment. I have been really impressed with how quickly they are able compile and create projects from scratch with this tool, adding sound as a musical background or through direct recording of voiceovers for individual images. In contextualising this idea I am revisiting an idea from an earlier post regarding little patches of ground. As I said above the footprint our school currently leaves in its landscape is about to become a memory or shadow with the development of the new school campus, and its demolition, but this is a place has been a large part of our student's and community's lives for the past 50 years, so how do we preserve the legacy, while moving on?
Using PhotoStory to create a video
Using digital cameras the students might be asked to identify a place or memory from within the school grounds or locality that is special to them, that they would like to preserve or to change, and to capture 2 or 3 images which sum up the essence of their connection to that place, or sum up their reasons for choosing it. Returning to class they would import their images to Photostory, and begin drafting and or rehearsing their script, recording voiceovers to support their "voicethread." On completion the photostory would be exported to video, for upload to a web host.
Uploading Video to the Web
At the moment Quikmaps does not support independently hosted video, and my LA like most does not allow "YouTube" files through the firewall, for the time being anyway, they do seem to allow "Google Video" so for the sake of this project, I will upload my student video clips  to "google video" marking them as unlisted educational files.
to "google video" marking them as unlisted educational files.
Once the videos are uploaded to Google, clicking on the file hyperlink takes me to a page where I can view the video file in its new google video format.
- To the right of this screen is a link button to "email-embed html,"
- Pressing this button offers the chance to get the "embed code" for the video file.
- Click the "embed html" hyperlink to retrieve the code
- Highlight and copy it.
Adding The Video Clip to a Quikmap Place Marker
I need to create my map as outlined in Imaging our Learning Journey and add our place markers. Once this has been done:
- I Click on the pin I wish to associate my video clip with
- Add a heading text or annotation for the clip.
- Copy my "embed code" from Google Video
- Return to my quikmaps window or tab
- Right click in the place mark bubble and paste the embed code
- Repeat this for each pin, and then save the map.
Viewing my Map with Video
Returning to the My Maps page, I can press the view larger image hyperlink, perhaps expanding the view to full screen.
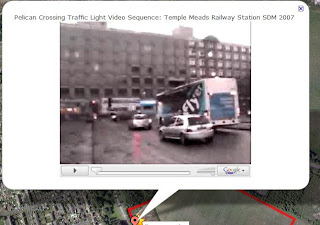
Clicking on the placemarker pins, now not only opens a bubble, but one which contains a "Google Video" player, where I can watch the clip, attached to the context where it was shot, or with which it has an affiliation. (See the image at the beginning of this post)
This "Mashup" can now also be embedded itself into a blog, a website, or maybe even a wiki, by copying and pasting the code given in the "this map in my website" link.
Adding Hyperlinks
In addition to video from Google, embedding images from the web as described here, hyperlinks can also be added to place markers using html. So even if the resource or asset cannot be embedded in the place marker directly, then readers can be redirected to it. Inserting the following piece of code to a place marker where
- Red = the tags embed the hyperlink
- Blue text should be substituted with the web address/url/location of the resource on the web
- Black text should be substituted to create the text in the placemark that describes the place being linked to.
Appologies for the blurriness and pixcelation in this image, will try to fix it later... The tag in place should look something like this.
Linking in this way makes reference to a place on the web, where content you cannot associate directly with the place marker can be found, eg a podcast, a website, or a wiki age/project. If associated with a media file, this would also enable direct download perhaps to the browser, to be saved to the user's computer, or with permission from the user, enable it to be opened in an appropriate application, eg a sound or video file in Media Player. If you wanted to use a file saved to an independent host site then this would be a possible solution to achieving this without using Google.
Born to Ponder
I wonder how many similar contexts for this asset could be conjured up. Some that stand out at the moment are
Recording, logging and tagging a field trip,
Logging experiences on a school journey. A Geoblog!?*
Thinking of Joe Dale and the use of digital media to support MFL, I was wondering whether there might be opportunities to use this tool to support development of MFL assets. Maybe drawing on the student's locality and experiences, to log familiar locations with images and adding/developing commentary in languages as well as English, to develop virtual tour guides, and tools for younger students.


No comments:
Post a Comment